# 添加页面
在前端工程中添加页面步骤如下:
- 新建
.vue或.js文件
- 新建
- 配置路由
# 新建页面
页面文件一般放到/src/views/目录下。
在/src/views/sample/目录新增View.vue文件
<template>
<p>这是一个示例</p>
</template>
<script>
export default {
name: 'SampleView'
}
</script>
# 配置路由
以下方案2选1,如路由为登录后才允许访问请使用方案1
# 1. 动态路由
动态路由为用户登录后从后端获取路由配置,然后初始化路由表,实现用户权限控制的目的。
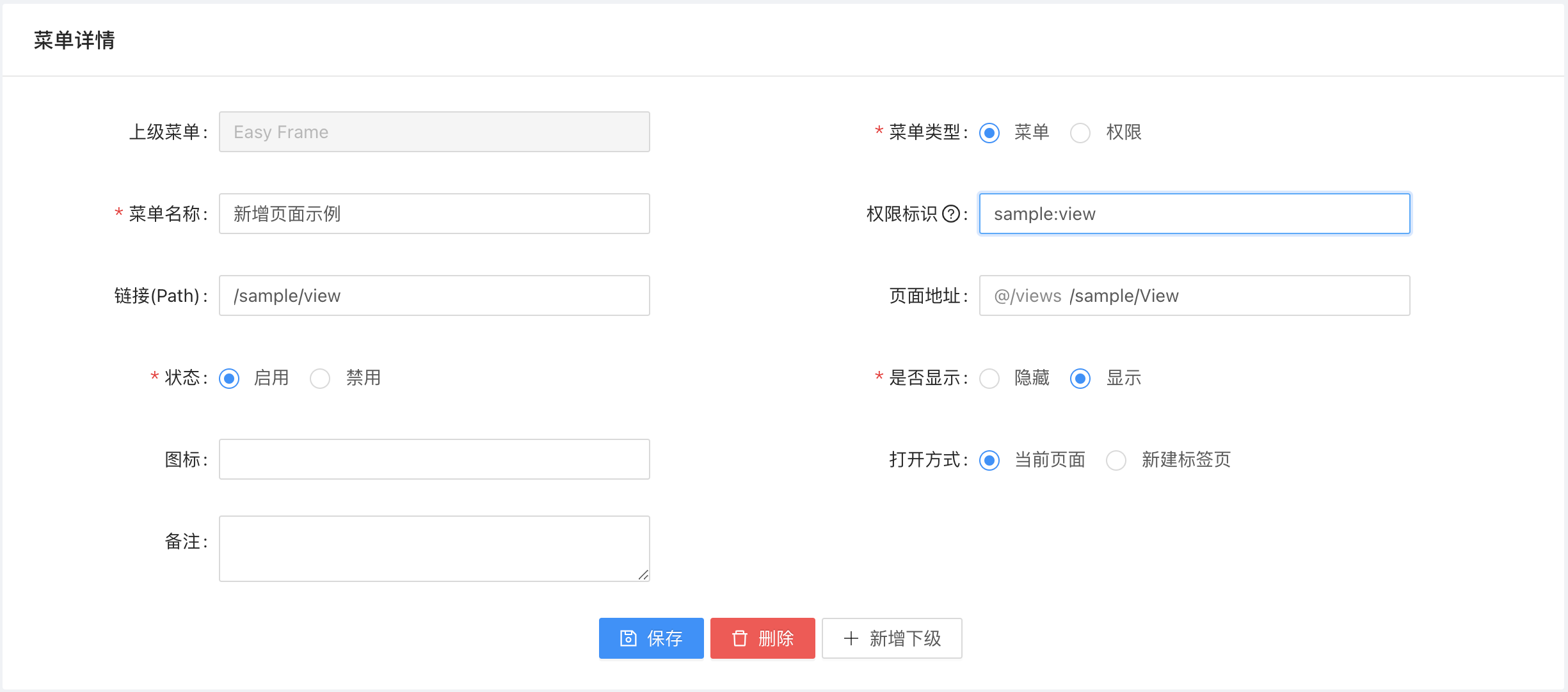
- 登录系统,在
系统管理 > 系统设置 > 菜单管理页面中新增菜单
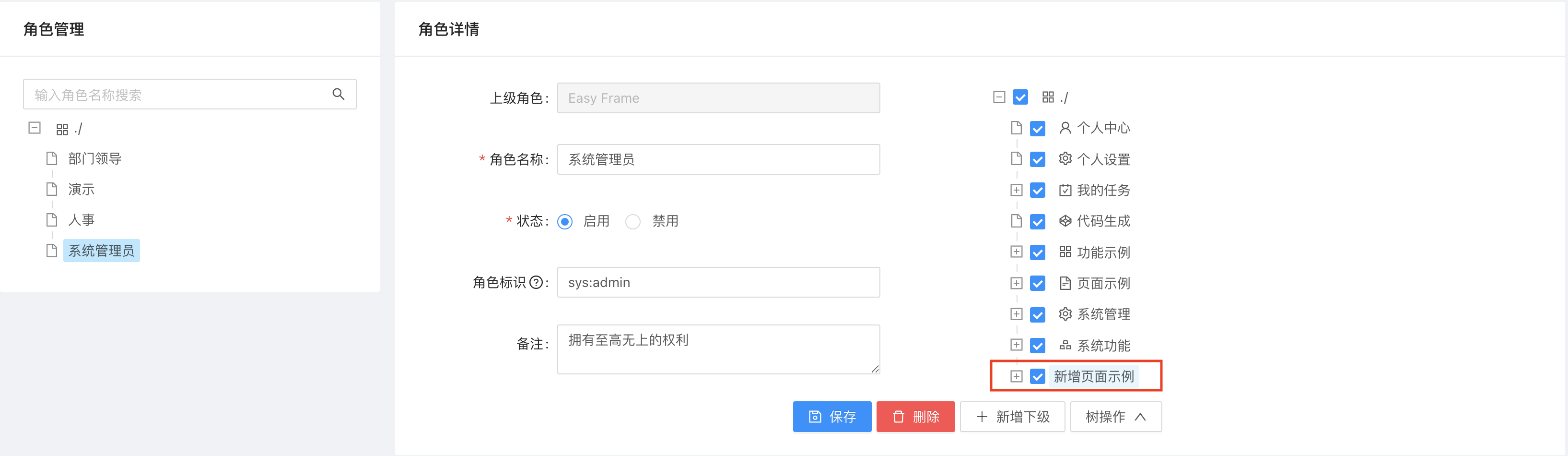
- 在
系统管理 > 角色管理页面中选择相应的角色勾选刚刚添加的菜单,点击保存
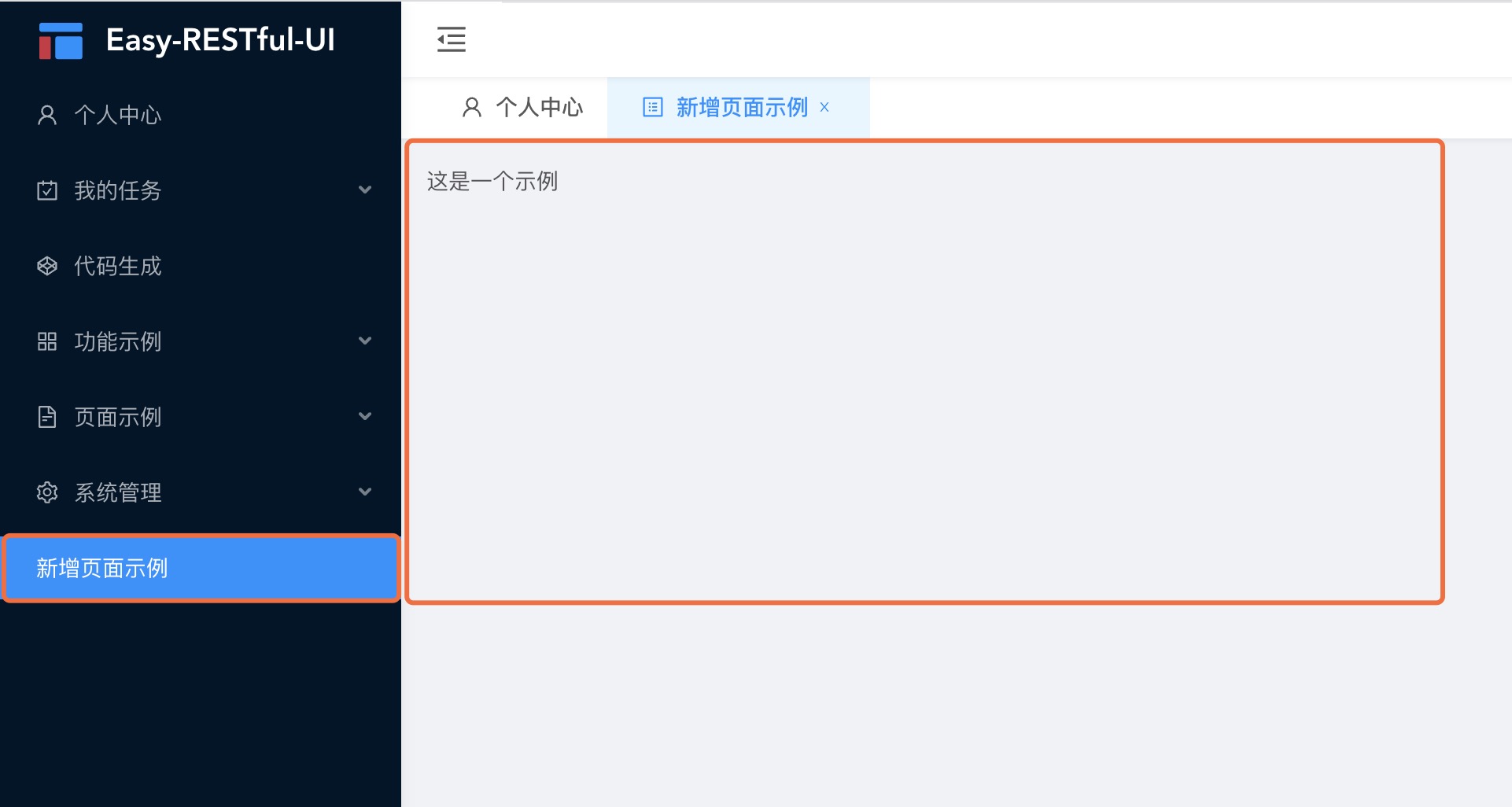
- 重新登录

# 2. RouterConfig
打开/src/config/router.config.js文件,在最下方添加以下代码:
{
path: '/sample/view',
component: () => import('@/views/sample/View')
}
访问 http://localhost:8000/sample/view即可看到添加的页面